艺术家的作品大多有点高深,除非是写实类作品,不然你不一定能「看懂」。
而代码对大多数人来说也是艰难的。对非专业人士来说,代码可能比艺术品还要复杂。那么,如果用代码来搞艺术创作,这一切会更简单吗?
不会画画的程序员不是好艺术家
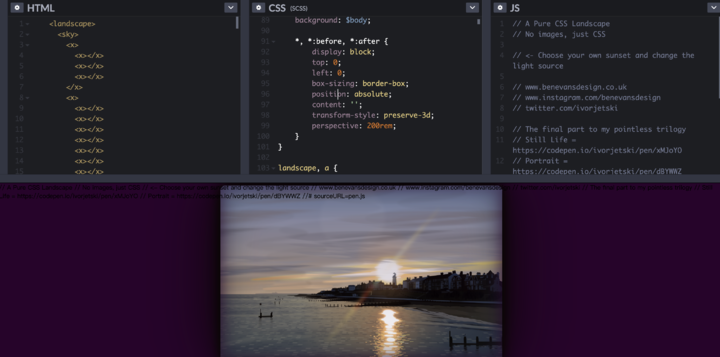
《索思沃尔德的夜晚》是一幅安静的图画。即将西下的太阳光撒在湖面上,湖上波光粼粼,泛着金光,波浪的涟漪一点点的散开。岸上的建筑物则安然有序,灯塔、围墙、小房子,组成了这幅安静的风景图。

有人觉得这幅画看上去冷清,过于安静,是一幅悲伤的画。
有人觉得这幅画阳光照耀四方,小屋整齐的立在一旁,是一幅和谐又温暖的风景画。
当然,如果这些人知道这幅画是用代码画的,可能就只会说这是一幅很漂亮的画了。毕竟代码听上去就和艺术无关,和情感表达无缘。
此画的作者本·埃文斯是一个网页设计师,是一个前端开发,也是一个插画家。《索思沃尔德的夜晚》是他用层叠样式表(CSS)画的一幅作品。除了这幅画,他还用 CSS 画过大海,画过扑克牌。

和他一样使用 CSS 画画的人也不止一个,近些年还有越来越多的趋势。
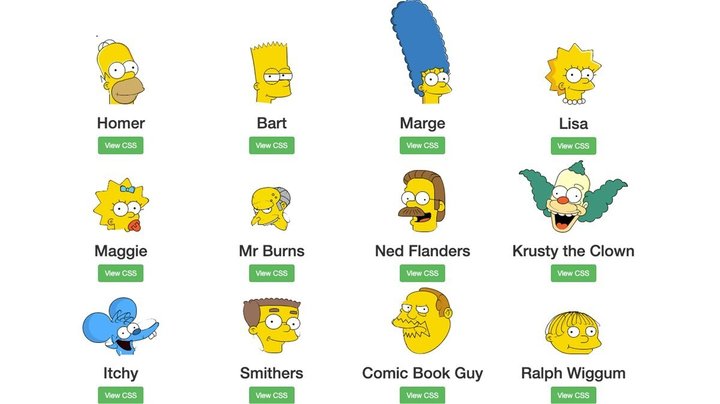
自由网络开发者克里斯·帕特尔画的辛普森一家是前些年的作品,只是近来才开始被人注意。在 GitHub 上,你可以轻易找到创作者的代码,并在它的基础上进行更改。
当你复制原作者的代码,再稍以修改后,你就可以画出属于自己的辛普森。你还可以给他变色,让他从透明变成黄色、蓝色、绿色。

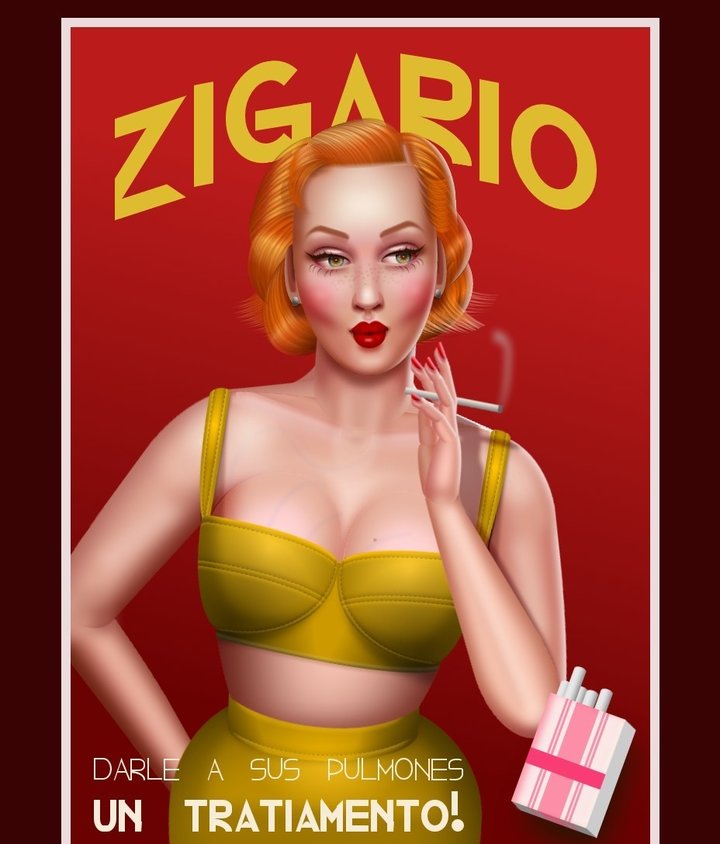
在 CSS 作图这个领域,数字艺术家戴安娜·史密斯则是一个不可忽略的先驱人物,他以 CSS 的巴洛克风格作画而闻名,创作过多幅 18 世纪复古风格的作品,也画过现实向的静物海报。
史密斯的作品从来不使用绘图软件,他只用手写的 HTML / CSS 代码创建精美的图片。作为一个每天 90% 的工作都围绕着 JavaScript 工作的程序员,史密斯却更喜欢 CSS 作画,因为 CSS 有一些限制的规则。
这只是我喜欢 CSS 的众多原因之一。
有限的规则正是它的乐趣所在,你不会期望 CSS 能满足你所有的需求。这就是为什么当你在 CSS 最终找到了一种(可以满足你的)方法时,它就会变得更有价值。

在工作之余,史密斯还会不断回到 CSS 寻找艺术灵感,在限制之中创作新的艺术作品。
因为一些关于这些限制的东西一直在召唤着我。当我在说严格的限制是激发创造力的最佳催化剂时,我并不孤单。因为完全的艺术创作自由可能是一个令人麻痹的概念。
CSS 艺术,让每个浏览器都有自己的风格
值得一提的是,有限制的 CSS 图画不是一个完全静态的艺术作品。不管是简单的辛普森一家头像画还是精致的巴洛克肖像画、风景画,他们都是会变化的。每个人可以通过改变开源的代码来创作出自己的 CSS 图画。
在此之外,选择不同的浏览器打开图像也会呈现不同的作品。作为实时呈现的图画,每个浏览器在加载页面时都会将图画的代码呈现为绘图。
而大多数的数字艺术家都是在 Chrome 浏览器上处理代码的。所以除了 Chrome 浏览器能够呈现图片本身预想的画作外,其它浏览器都会「画」出不同的图像。这也展示了不同浏览器转换工作的差别。

创作者说不考虑图画的兼容性问题,反而更有意思。
由于这个项目的艺术性原因,我并不关心跨浏览器的兼容性,所以实时预览可能在除 Chrome 之外的任何浏览器中看起来都很可笑。
适配单一浏览器也有惊喜。当我们将这些代码放进不同浏览器的时候,有的图像有了出乎意料的变化。
Chrome 浏览器在羽毛和发丝的转换上非常细致,展现了本身的细节,Safari 浏览器则在部分高光的处理上有点过火,裙子也多了一条竖线。

▲ 左为 Chrome 浏览器呈现效果,右为 Safari 浏览器呈现效果
不过随着时间往前移,我们用更多版本的浏览器配上 CSS 代码图画时,呈现效果就会更特别。
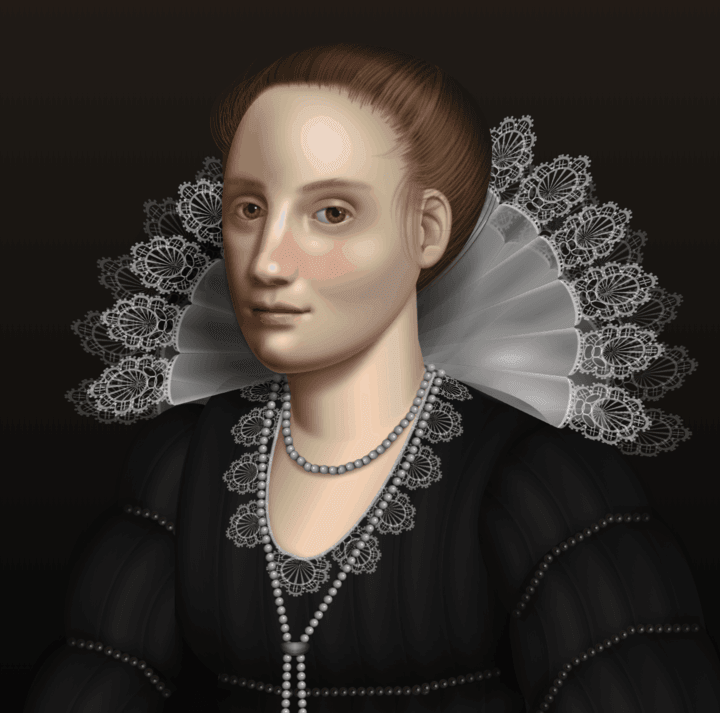
这幅画本尊是这样的:

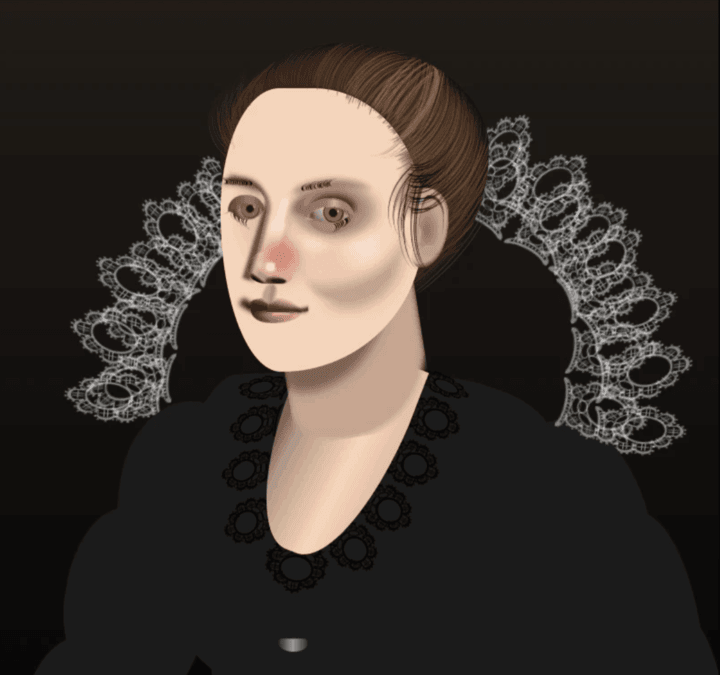
在 Safari 浏览器中,蕾丝的花边装饰直接盖在了女人的脸上,看不出原图。

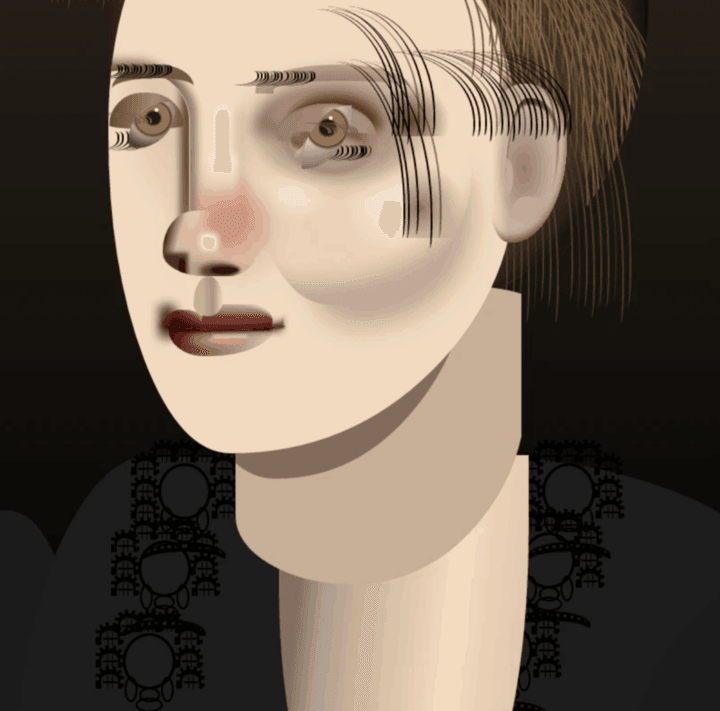
在 2014 版本的 Opera 浏览器中,画作有了一种全然不同的风格。
脖子分成了三个部分,眉毛、头发、眼睫毛的位置都出现了偏移和错位,更条码式。

而 Edge 浏览器则自动消掉了画作的棱角,使整幅图画更为平滑、阴沉。

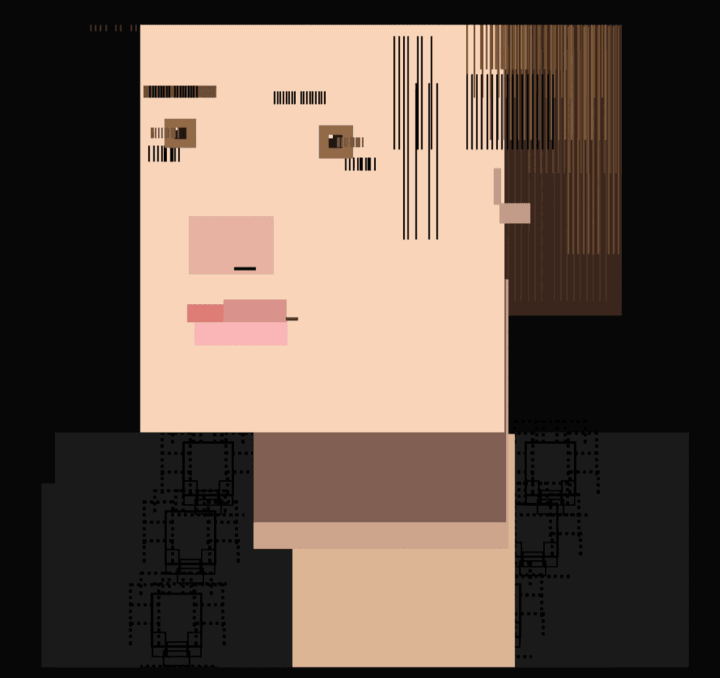
最后在上古时期的网景浏览器中,这位女士的嘴巴、眼睛等五官都变成了不同大小的方块,有点乐高的感觉,风格独树一帜。

作为该领域的先驱人物,史密斯给这些图画的表现赋予了更多的意义:
当你在不同的浏览器上查看这张图片时,你就像是在查看互联网的历史,以及当时用户对浏览器的要求。
CSS 画出来的画算艺术吗?更像行为艺术
代码是冰冷的、理性的代表,它是没有感情的。而画作的艺术则能表达作者丰沛的情感和思想。但当理性的代码用来创作感性的画作时,这一切会改变吗?
在一部分人看来,数字艺术是不能算作真正的艺术的。
当大片空白可以在瞬息间充满五彩的色块,渲染过度也能在强大工具的帮助下变得快捷且自然时,人们认为这不再是艺术了。虽然数字化工具做的画也可以很漂亮,很有创意,但人们会觉得它没有「灵魂」。即使它能模仿油画、水墨等不同风格,但创造出的作品也称不上艺术。

这个问题甚至可以上升到「代码是不是艺术」的问题上,深入讨论一下艺术的定义和内涵。
在主流观念中来,那些使用新工具去创作艺术作品的人不算正统艺术家。即便要称为艺术家,也得在前面加上「数字」两个字。在大众的、观念中,数字艺术家和传统的艺术家泾渭分明,完全不同。即便这两种艺术家在显示生活中已经有了很多工作的交织、身份的重合。
对当下的数字时代而言,随着互联网在我们生活中的渗透程度越来越深。每个人可能都会成为数字艺术家,在创作的过程中,都需要数字工具的帮助。

而纯粹用数字工具画出的 CSS 作图在可玩性、趣味性上都强于普通的艺术作品。即使我们不把它看作一个艺术杰作,它也是一个互联网的行为艺术作品。
它让我们意识到自己生活在一个现实扭曲的文化泛滥时代,人与人之间很难获得一致的事实版本。
你看到的东西是由你的设备版本决定的,是和你选择的数字工具有关的。当我们看到的东西不一样的时候,我们创作的东西也是不一样的。
CSS 作画与其说是艺术,不如说它让我们看到了互联网的一种能力,一次进程,一段历史。
- 版权声明:文章来源于网络采集,版权归原创者所有,均已注明来源,如未注明可能来源未知,如有侵权请联系管理员删除。





